RSSak irakurtzeko
Google Reader erabiltzen baduzu jakingo duzu uztailaren batetik aurrera zerbitzua bertan bera utziko duela Google-k. Aukerakoak bilatzeko beta nahikoa badago baina nik dagoeneko aldaketa egin dut.
Blogen harpidetzak irakurtzeko bi sistema nagusi daude bezero aplikazio bat instalatzea edo web baten bidez irakurtzea. Biren artean bigarrena iruditzen zait interesgarriena batetik azkarragoa dabilelako eta bestetik edozein ordenagailutik erabili daitekeelako ezer instalatu gabe. Hori erabakita bigarren erabakia zein web erabiltzea RSSak irakurtzeko. Asko daude eta batzuk oso itxura ona dute. Nik bakarra komentatuko dut bertan:
Netvibes.
Zergaitik
Netvibes?
azkarra, argia eta praktikoa delako.
Netvibes harpidetzen jarioak irakurtzeko web zerbitzua baino gehiago da atari-orri pertsonalizatua da:
web-widget edo zerbitzu-leihatilen edo moduluen bidez hainbat aplikazio bil dezake orri batean edo hainbat fitxatan. Zentratuko naiz RSS jarioetan eta bukaeran aipatuko dut beste aplikazioren bat.
Ikus dezagun nola erabili Netvibes RSS jario irakurgailu moduan.
Lehenik eta behin beste RSS-irakurgailu bat erabiltzen baduzu zure harpidetzak
esportatzea komeni zaizu.
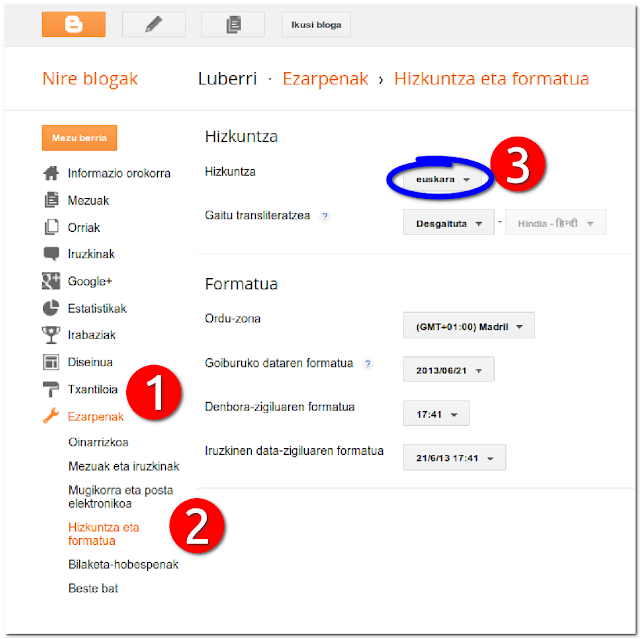
Google Reader-en kasuan: Ezarpenak > Reader Settings >
Import/Export > Download your data through Takeout >
Create archive >

Download > Horrek sortzen du zip fitxategi konprimitu bat gorde edo zuzenean ireki behar duguna > Behin deskonprimitua interesatzen zaigun fitxategia
subscriptions.xml izenekoa da.
Orain
Netvibes-ekin hasiko gara lanean:
Lehenik eta behin
netvibes.com orrira joango gara eta, lehendik egina ez badugu,
erregistratu egingo gara. Zure sistema euskaraz badago Netvibes-en eduki nagusiak euskaraz azalduko zaizkizu. Ikus dezagun nola
inportatu Google Readerretik esportatu ditugun jarioak:
Gehitu edukia > Jario bat gaineratu > inportatu > arakatu, lehengo
subscriptions.xml fitxategia hautatuko dugu eta inportazioa gauzatuko da.
Orain ikusiko dugu nola egiten dira Netvibes-en oinarrizko atazak:
 Nola egin harpidetza berri bat
Nola egin harpidetza berri bat.
Interesgarria iruditzen zaizun blog edo web-orri dinamiko zaudela RSS-en ikur laranja klikatu eta netvibes hautatu edo orriaren helbidea kopiatu eta aurreko irudian agertzen den leihatila zurian itsatsi.
Nola irakurri jarioak.
Jarioak bi eratara ikus daitezke:
widget edo leihatila-moduluak eta
reader edo zerrenda. Gustu kontua da. Aukera aldatzeko bat edo bestea klikatuko dugu.
Ikus dezagun ikuspegi biak:
Mezuak irakurtzeko nire aukera
reader da baina
widgets ikuspegia interesgarria da mezu zaharrak ikusteko (reader ikuspegian soilik irakurri gabeko mezuak ageri dira eta widgets ikuspegian azkeneko zazpi mezuak) eta harpidetzak ezabatzeko (leihatilaren menuan X sakatuta).
Reader ikuspegian eskuineko panelak erakusten digu blogak eta markatuta eta parentesi artean zenbat mezu irakurri gabe agertzen da. Nahi izanez gero panelaren ezker aldean klikatuta autoezkuta daiteke eta sagua ezkerretara bidalita ageriko da. Bideo honetan ikusten ahal dugu nola autoezkutatu panela:
Nola aldatu itxura:
Netvibes hainbat gai edo itxura aurretik eginak ditu eta aukera ematen du nor berea diseinatzeko. Aukera hauek aldatzeko netvibes-en panelean ekualizadore itxura duen ikonoan klikatu eta Gaiak > Gallery atalean hauta edo alda dezakegu gura dugun itxura. Goiko irudi eta bideoan agertzen dena Darkvibes gai iluna da -gauez irakurtzeko egokia bista gutxiago nekatzen duelako-.
Irakurgailuaren bestelako aukerak.

Aukera guztiak ez ditut azalduko baina interesgarria iruditzen zait aipatzea mezuak
irakurrita moduan marka (
Mark all as read) daitezkeela irakurtzeko gogorik ez badugu edo kontrakoa irakurketa sakonagoa merezi badu markatzen ahal dugu ez irakurrita bezala edo
geroko irakurtzeko (
Read later). Era berean mezua interesgarria iruditzen bazaigu
parteka dezakegu (
Share) e-posta, Facebook edo Twitter bidez.
Netvibes-en beste aukerak.
Hasieran aipatu bezala RSS aparte bestelako widget edo modulu pila bat eskaintzen du. Horiek erabili nahi baduzu widgets ikuspegiko panela-tabuladorean fitxa berri bat irekitzea komeni da (paneleko eskuin aldeko plus-ean klikatuta) eta tabuladore edo fitxa berri horretan jar dezakegu interesatzen zaizkigun widget edo eduki berriak. Pertsonalki interesgarriak iruditzen zaizkit: egitekoen zerrenda (
To do list), eguraldia, e-posta, albisteak...
Bukatzeko. Ni oso kontent nengoen Google Reader-ekin eta uztailatik aurrera zein erabili buruan nuen baina honez gero Netvibes erabiltzen dut Google Reader baino garbiago eta praktikoago iruditzen zaidalako.
Google-i kritika gogorrak egin dizkiote erabaki honengatik. Ni ez naiz horretan sartuko baina blogari baten komentario oso argigarria iruditu zait: esaten zuen Google-n produktua ona izanda ere konpainiak utzita zuela eta egoera horretan bertan behera geratzea positiboa zela haren segmentua eskuratu nahi dutenak mugiaraziko duelako eta RSS irakurgailu gehiago eta hobeak izango digulako. Hala izan dadila.
Google Reader hil da. Gora Netvibes edo ...