Klasikoa erabili ahal izateko instalatu behar da. Horretarako terminalean exekutatu:
Ondoren saioa amaitu eta ondoko pantailan erabiltzailea hautatzeko pantailan (lighdm edo login screen) zure izenaren eskuineko ikurra sakatu eta halako zerrenda agertuko zaizu:sudo apt-get install gnome-panel
 |
| Shell edo interfaze aukerak |
Zerrenda honetan lehenengoa da Gnome-Shell, hurrengo biak klasikoak (efektu grafikorekin edo gabe) eta azkeneko biak Unity (efektu grafikorekin edo gabe).
Nik, probatu ondoren, hirugarrenarekin geratu naiz eramangarri txikian efektuak soberan daudelako eta interfazea, panelak batez ere, argiagoak direlako. Efektuak dituen Gnome Classic-en sartuz gero efektu interesgarriak aktibatzeko mezu hau begiratu.
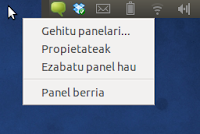
 Panelean sarri sarri erabiltzen ditugun aplikazioen abiarazleak jartzeko menutik herrestan eraman panelera. Bestela panelari appletak eransten ahal zaizkio baina, istripuak abitatzearren (nork ez du nahi gabe elementuren bat ezabatu eta gero asmatu ez berreskuratzen -konponduta-), elementuak gehitzeko, propietateak aldatzeko (esate baterako panela garden bihurtzeko) edo dauden elementuak kendu edo tokiz aldatzeko saguaren eskuin klik egin behar da baina:
Panelean sarri sarri erabiltzen ditugun aplikazioen abiarazleak jartzeko menutik herrestan eraman panelera. Bestela panelari appletak eransten ahal zaizkio baina, istripuak abitatzearren (nork ez du nahi gabe elementuren bat ezabatu eta gero asmatu ez berreskuratzen -konponduta-), elementuak gehitzeko, propietateak aldatzeko (esate baterako panela garden bihurtzeko) edo dauden elementuak kendu edo tokiz aldatzeko saguaren eskuin klik egin behar da baina:- efekturik gabeko klasikoan: Alt zapalduta.
- efektu grafikodun klasikoan: Super + Alt (Super=Windows tekla) zapalduta.





